Design Basics - Proximity
The purpose of proximity is to create an organized design by grouping related items together.
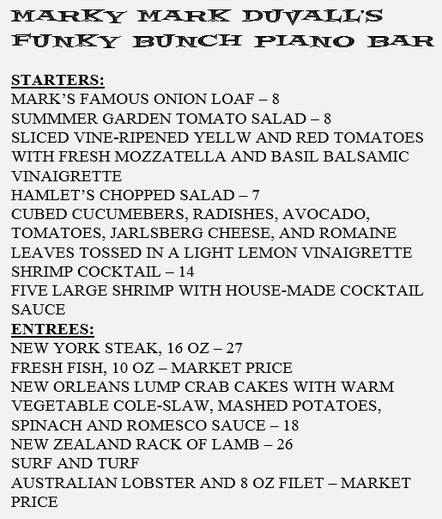
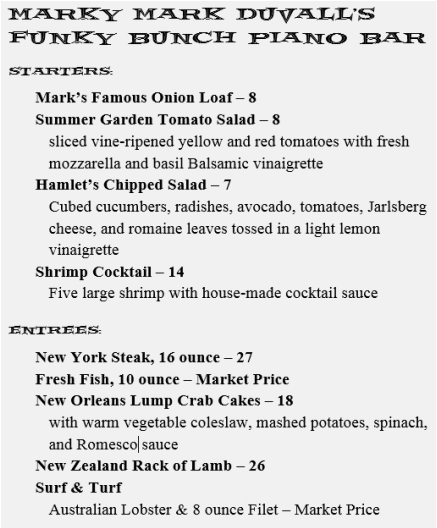
Let's consider a hypothetical menu for a restaurant named: Marky Mark Duvall's Funky Bunch Piano Bar
How do these two menus compare?
In the menu on the right, how has grouping related text in close proximity created a better, more readable product?
How could it be improved further?
Let's consider a hypothetical menu for a restaurant named: Marky Mark Duvall's Funky Bunch Piano Bar
How do these two menus compare?
In the menu on the right, how has grouping related text in close proximity created a better, more readable product?
How could it be improved further?